Оптимизировать интернет-проект можно несколькими способами:
• применить адаптивный дизайн при создании сайта;
• разработать самостоятельную мобильную версию web-ресурса.
Так что же выбрать?
Адаптивный web-дизайн: плюсы и минусы
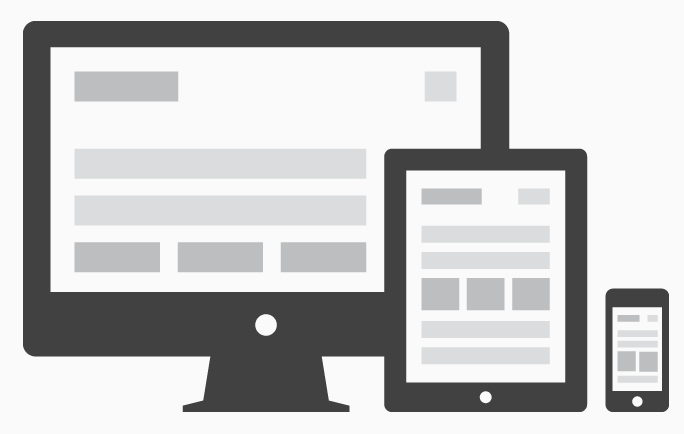
Адаптивный Web-дизайн — используемый при разработке виртуальных ресурсов подход, который позволяет создавать сайты удобные для просмотра с любых мобильных устройств. Он обеспечивает корректное отображение интернет-проекта на экранах настольных ПК, планшетов, мобильных телефонов, смартфонов без необходимости осуществлять дополнительные настройки.
Под корректностью отображения подразумевается, что виртуальная страница «самостоятельно» подстраивается под конкретные габариты окна браузера и операционную систему гаджета. Адаптивный дизайн дает возможность создать универсальный сайт. Преимущества рассмотренного способа очевидны. Рассмотрим и недостатки:
Ориентация на мобильность.
Главная задача создания сайта привлечь полезных потребителей, продать товар/услугу, а не «понравиться и адаптироваться» под определенное устройство. Первоначально стоит проектировать ресурс под пользователей, а уж затем — под платформы. С адаптивным дизайном при использовании такого принципа могут возникнуть затруднения. Ведь если не удастся создать проект, который понравится пользователю и будет решать необходимые ему задачи, то исправиться ситуацию уже не получится. С определенным процентом клиентов придется попрощаться.Дизайнеру потребуется корректно «перенести» основную идею и смысл с «большого экрана» на маленький дисплей, не сокращая содержимое, не вырезая информационные блоки и желательно не жертвуя важными элементами навигации.
Увеличение времени загрузки.
Рассматриваемый подход подразумевает, что пользователи любых платформ будут просматривать одинаковое содержимое, которое «подстраивается» под определенные габариты дисплея. Это содержимое включает в себя и те данные, которые показывать мобильным пользователям нет нужды: картинки, ролики, анимация и прочее. Получается, что мобильный пользователь, так или иначе, должен подгрузить всю страницу целиком, чтобы иметь возможность увидеть лишь ее адаптированную под габариты экрана часть.Отдавая предпочтение адаптивному web-дизайну, нет необходимости разрабатывать для ресурса еще и мобильный вариант проекта, у которого, к слову, будет свой личный URL. Но чтобы не потерять клиентов придется эффективно устранять недочеты.
Преимущества и недостатки мобильной версии

Мобильная версия интернет-проекта — это самостоятельный, отличный от настольного сайта, виртуальный ресурс, разрабатывающийся с учетом аппаратных и программных особенностей мобильных гаджетов. Эту версию нередко называют урезанной, поскольку разработчик оставляет посетителю лишь тот функционал и возможности, которые, по его мнению, могут пригодиться пользователю смартфона или планшета.
У создания мобильной версии есть одно важное преимущество — возможность переключаться с урезанного варианта на настольную версию, если пользователь желает воспользоваться полным функционалом сайта или ему не по душе mobile-вариант. Адаптивные проекты таким достоинством похвастать не могут. К прочим преимуществам урезанных интернет-проектов относят:
• Быстроту загрузки. У mobile-версии минимальный размер, а потому пользователи избавлены от длительных ожиданий.
• Максимальный комфорт использования. Урезанный вариант сайта содержит только необходимое для пользователя. Его структуру можно назвать «все под рукой». Посетителю ресурса нет необходимости переходить по ссылкам в поисках требуемой функции — все полезное находится в поле видимости.
• Легкость внесения коррективов. Поскольку мобильный сайт — это отдельный ресурс, то правки и изменения при необходимости вносятся только в урезанную версию.
Однако наличие внушительного числа преимуществ не исключает недостатки. Как говорилось выше, у мобильной версии интернет-проекта будет свой электронный адрес, что может усложнить процесс продвижения основного ресурса в сети и будет неудобным для большинства посетителей. В первом случае велик шанс, что поисковые алгоритмы «присудят» контенту mobile-варианта статус «дублированный», а во втором — заставит клиентов запоминать два адреса, что может вызвать путаницу.
Что делать? Разрабатывать различные информационные блоки на двух ресурсах, рискуя создать искаженную информационную картину, или прикладывать массу усилий, дабы избежать дублирования содержимого.
Однозначно сказать, какому из вариантов — адаптивному или мобильному — стоит отдать предпочтение, довольно трудно. Поскольку окончательное решение зависит от самого интернет-проекта и целевой аудитории. Необходимо определить будет ли мобильный трафик ожидаемо велик, а сайт решать главные задачи пользователя, стоит ли «жертвовать» информационно насыщенным и привлекательным для посетителей ресурсом, который будет приносить пользу бизнесу и генерировать лиды, ради мобильности. Аспектов масса и их все стоит рассмотреть прежде, чем принять решение.